[Flutter] Flutter 3.3 có gì mới ?
I. Introduction
Chào mừng đến với Flutter 3.3
Đây là phiên bản cập nhật với nhiều tính năng thú vị để xử lý văn bản, cải thiện hiệu suất và hơn thế nữa!
Chỉ 3 tháng trước khi công bố Flutter 3, cột mốc quan trong bao gồm các tính năng ổn định cho tất cả các nền tảng. Tin tốt rằng đà tăng luôn được cải thiện, từ khi phát hành Flutter 3, Flutter team đã merged 5,687 pull request.
Chúng tôi cũng giới thiệu các bản cập nhật cho package go_router, DevTools, và các extension cho VSCode.
II. Framework
1. Global Selection
Tính đến hiện tại, Flutter web apps không đạt được kì vọng như mong đợi khi cố gắng chọn văn bản. Cũng giống như Flutter apps, native web app cũng được composed bởi cây các phần tử (tree of elements). Với các ứng dụng web app truyền thống, bạn có thể chọn nhiều phần tử web chỉ bằng một cử chỉ quét, điều mà không dễ dàng thực thiện trên ứng dụng web Flutter.
Và giờ thì mọi thứ đã thay đổi. Với sự ra đời của SelectableArea widget, bất cứ phần tử con nào của nó cũng được enable tính năng select này.
Đế sử dụng tính năng này, chỉ cần wrap route body (ví dụ Scaffold) với SlectionArea. Chi tiết hơn tại đây.
2. Trackpad input
Flutter 3.3 cung cấp một số cải tiến cho trackpad input. Không chỉ cung cấp khả năng kiểm soát phong phú và mượt mà hơn, còn giảm sự hiểu sai trong một số trường hợp nhất định.
Để thấy được ví dụ về cách hiểu sai này, hãy xem Drag a UI element
3. Scribble
Cảm ơn đóng góp tuyệt với của fbcounch
Flutter giờ đã hỗ trợ nhập liệu bằng chữ viết tay Scribble bằng Apple pendcil trên IpadOS. Tính năng này được bật mặc định trên CupertinoTextField, TextField và EditableText
4. Text input
Để cải thiện khả năng hỗ trợ chỉnh sửa văn bản, phiên bản này giới thiệu khả năng nhận các cập nhật văn bản chi tiét từ TextInputPlugin. Trước đó, TextInputClient chỉ cung cấp trạng thái chỉnh sửa mới mà không có dấu phân cáh giữa cũ và mới. Để tìm hiểu thêm, hãy xem Rich Text Editor demo
5. Material Design 3
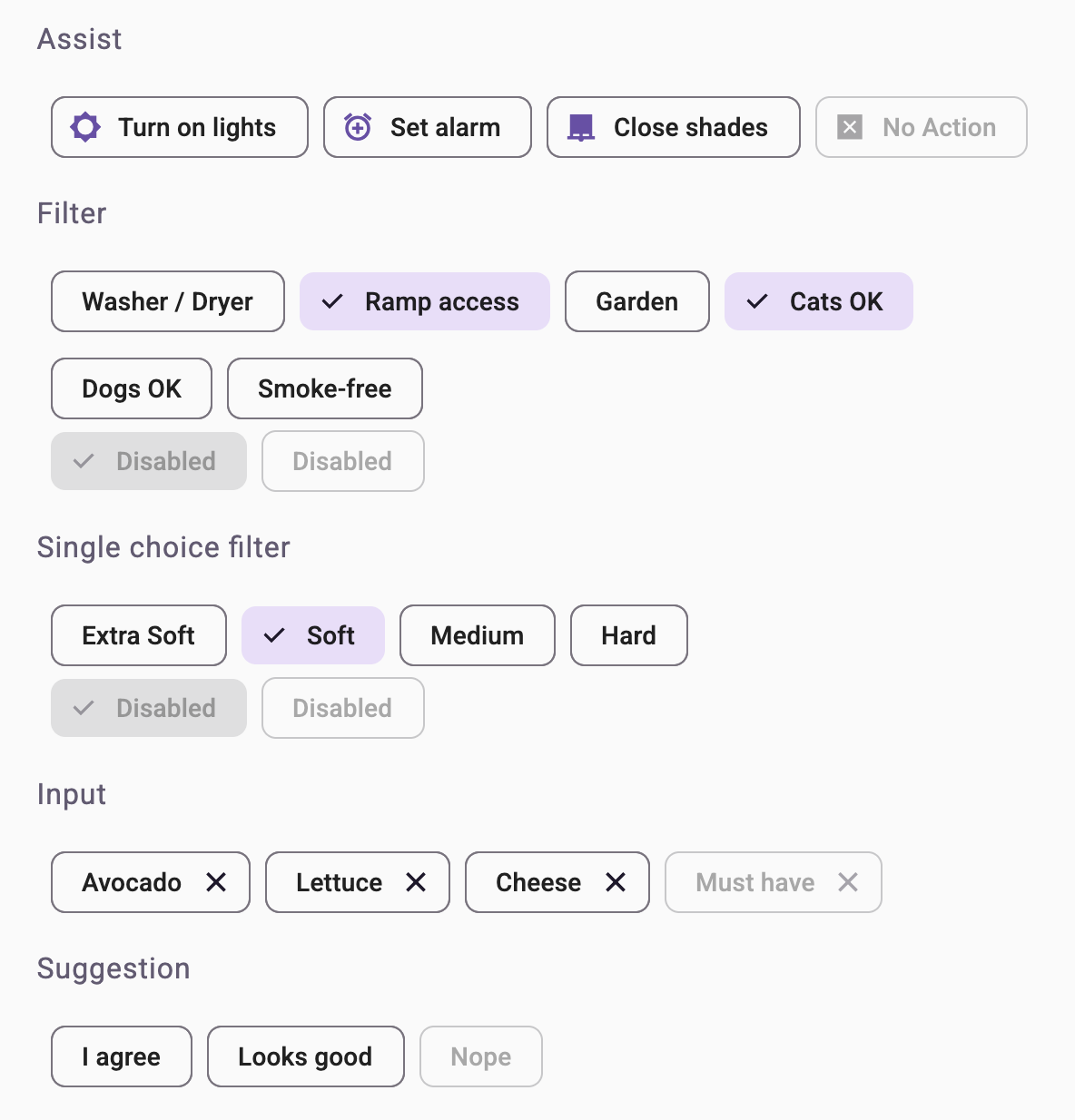
Flutter team tiếp tục migrate thêm một số component của Material Design 3 sang Flutter. Bản phát hành này bao gồm 1 số cập nhật cho IconButton, Chips và AppBar
Để theo dõi tiến độ migrate Material Design 3, hãy theo dõi Bring Material 3 to Flutter trên GitHub.
5.1. IconButton
5.2 Chip
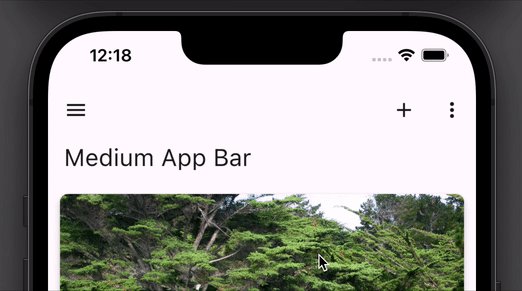
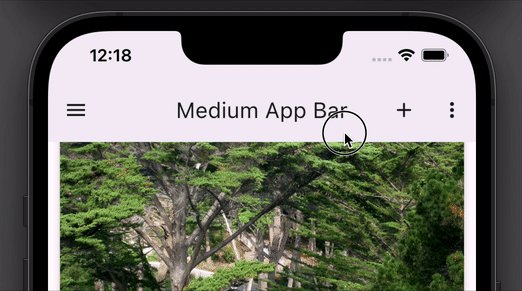
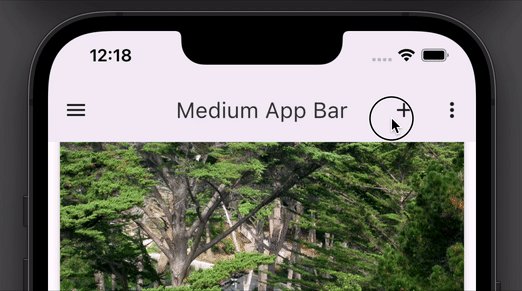
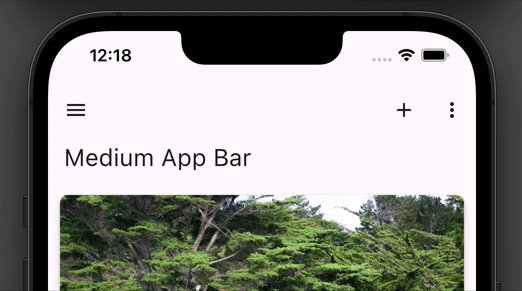
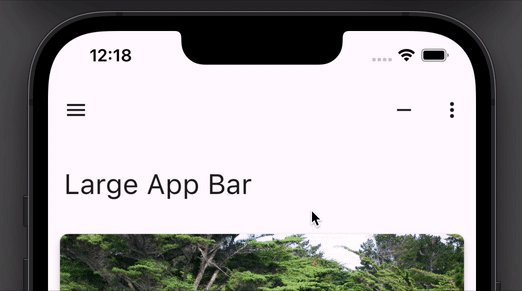
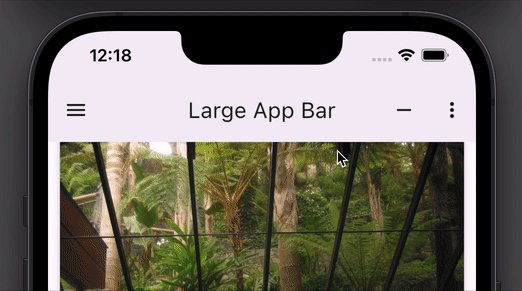
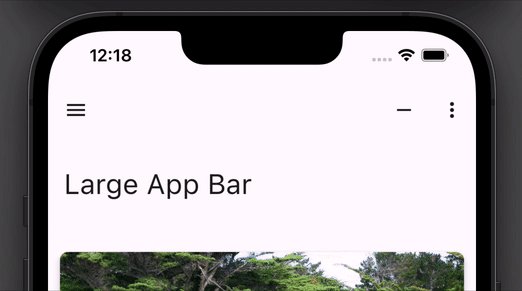
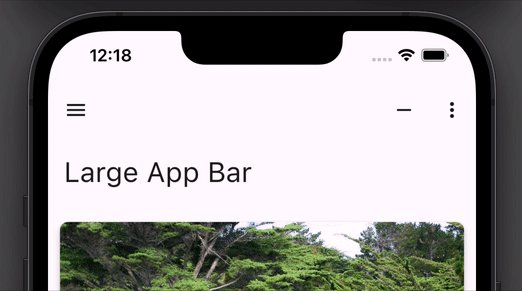
5.3 Medium & large AppBar
III. Desktop
Trước đây, phiên bản của ứng dụng Window dành cho máy tính để bàn được đặt bởi một tệp dành riêng cho ứng dụng Windows. Điều này không phù hợp với cách các nền tảng khác thiết lập với phiên bản của họ.
Các phiên bản ứng dụng dành cho Window giờ đây có thể được đặt từ tệp pubspec.yaml với các đối số. Điều này giúp khách hàng của bạn có thể dễ dàng bật cập nhật tự động để nhận được cập nhật mới nhất.
Để rõ hơn về cách thiết lập version cho ứng dụng của bạn, hãy làm theo tài liệu docs.flutter.dev và migration guide. Các dự án được tạo trước phiên bản Flutter 3.3 cần được cập nhật lên để sử dụng được tính năng này.
IV. Packages
go_router
Khi thiết kế ứng dụng có nhu cầu điều hướng phức tạp, mọi thứ dường như khá khó khăn. Để mở rộng bộ API điều hướng của Flutter, nhóm đã xuất bản một phiên bản mới của package go_router, giúp việc thiết kế logic định tuyến trở nên đơn giản hơn.
Package go_router được maintained bởi Flutter team, giúp đơn hản hoá việc routing bằng cách cung cấp các bộ API dựa trên URL, khai báo, điều hướng, và xử lý deeplink dễ dàng hơn. Phiên bản mới nhất (4.3) cho phép các ứng dụng navigate bằng các khối code không đồng bộ, và bao gồm các một số breaking change được mô tả trong migration guide
Để biết thêm thông tin, hãy xem trang Navigation and routing tại docs.flutter.dev
V. Visual Studio Code extension enhancements
Visual Studio Code extension cho Flutter có một số update bao gồm việc cải tiến khi thêm dependencies.
Giờ bạn có thể thêm nhiều package liên tục bằng cách liệt kê danh sách package cách nhau bởi dấu , khi dùng tính năng Dart: Add Dependencies
Bạn cũng có thể xem thêm các cải tiên của VS code kể từ bản release stable cuối tại đây:
VI. Flutter DevTools updates
DevTools đi kèm với một cập nhật, chủ yếu bao gồm các cải tiến về UX và hiệu suất cho các bang hiển thị dữ liệu nhanh hơn.
Một số changelog tại đây :
- Flutter DevTools 2.16.0 release notes
- Flutter DevTools 2.15.0 release notes
- Flutter DevTools 2.14.0 release notes
VII. Performance
1. Raster cache improvements
Phiên bản này tăng hiệu suất tải ảnh từ assets bằng cách loại bỏ các bản sao và giảm áp lực thu gom rác (GC).
Trước đây, khi load image assets, ImageProvider API yêu cầu dữ liệu nén được sao chép nhiều lần. Lần đầu tiên, nó được sao chép vào bộ nhớ heap của native khi mở asset và hiển thị nó với Dart dưới dạng một mảng dữ liệu. Sau đó nó được sao chép lần thứ hai khi mảng dữ liệu trên được sao chép vào bộ nhớ trong của ui.ImmutableBuffer
Với việc bổ sung ui.ImmutableBuffer.fromAsset, các bytes hình ảnh nén có thể được tải trực tiếp vào cấu trúc ảnh để giải mã. Cách tiếp cần này yêu cầu các thay đổi đối với đường dẫn tải byte của ImageProviders. Quá trình này cũng nhanh hơn bỏi vì nó bỏ qua một số chi phí lập lịch bổ sung (additional scheduling) được yêu cầu bởi bộ tải trước đó như đã liệt kê ở trên.
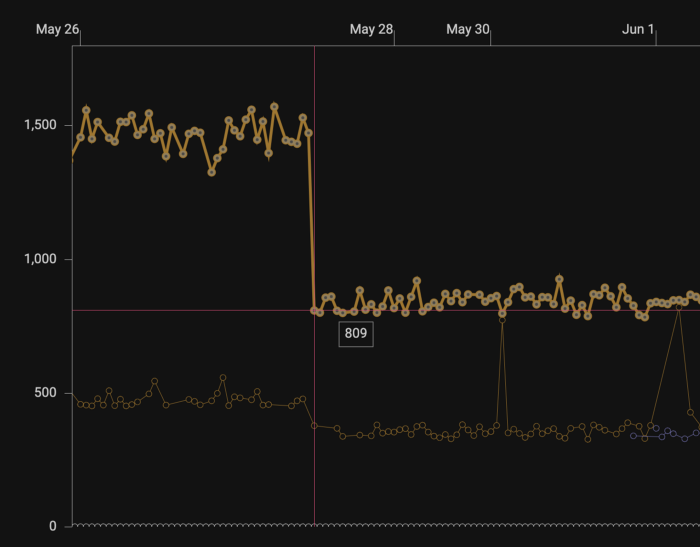
Đặc biệt, khi sử dụng cách này, thời gian tải hình ảnh được cải thiện gần gấp đôi trong các lần đo microbenchmarks của chúng tôi.
Để thêm thông tin về cách migrate, hãy xem ở đây
2. Stability
2.1. iOS pointer compression disabled
Tại bản release 2.10, chúng tôi đã enable tính năng tối ưu hoá nén con trỏ (pointer_compression_optimization) trên IOS. Tuy nhiên, Yeatse đã cảnh báo về một hậu quả không mong muốn với cách tối ưu trên. Tính năng này hoạt động bằng cách dành riêng một vùng bộ nhớ bảo lớn cho Dart’s heap. Vì tổng virtual memory được cấp trên IOS ít hơn so với các nên tảng khác, nên việc này làm giảm dung lượng bộ nhớ có sẵn được sử dụng bởi các thành phần khác, chẳng hạn như Flutter plugin. Vì vậy chúng tôi đã disable và xem xét lại cách tối ưu hoá.
3. API improvements
3.1. PlatformDispatcher.onError
Ở các phiên bản release trước, bạn phải cấu hình Zone thủ công để bắt được tất cả các exception và error trên toàn ứng dụng. Tuy nhiên việc này gây bất lợi cho một số optimization trong thư viện core của Dart, làm giảm thời gian khởi động ứng dụng.
Ở phiên bản release này, thay vì sử dụng custom Zone, bạn nên bắt tất cả các exceptions và error bằng cách setting PlatformDispatcher.onError callback. Để rõ hơn, hãy tìm hiểu thêm tại Handling erors in Flutter
3.2. FragmentProgram changes
Trình tạo bóng phân mảnh (Fragment shaders) được viết bằng GLSL và được liệt kê dưới trình tạo bóng: phần trong tệp pubspec.yaml giờ được tự động biên dịch sang định dạng chính xác mà engine hiểu và dược đóng gói cùng với ứng dụng dưới dạng asset.
Để biết thêm chi tiết, tham khảo tại đây
3.3. Fractional translation
Trước đây, Flutter engine luôn căn chỉnh các lớp tổng hợp theo ranh giới pixel chính xác vì nó giúp cải thiện hiệu suất trên các iphone kiểu cũ (32-bit). Tuy nhiên, sau khi hỗ trợ máy tính để bàn, chúng tôi thấy điều này dẫn đến việc bị snapshot có thể xem được. Sau khi xác định rằng tính năng snapping pixel này không cần thiết trên các iphone đời mới, chúng tôi đã xoá tính năng này để cải thiện độ trung thực của desktop.
VII. Changes to supported platforms
1. 32-bit iOS deprecation
Như đã thông báo từ phiên bản 3.0, do lượng sử dụng giảm 3.0 là phiên bản cuối hỗ trợ các thiết bị 32 bit và các phiên bản ios 9, 10. Thay đổi này ảnh hưởng đến ip4s, ip5c, iPad thế hệ 2,3,4. Điều này đồng nghĩa với việc các ứng dụng chạy trên Flutter 3.3 sẽ không chạy được trên các thiêt bị đó.
2. Sunsetting macOS 10.11 and 10.12
Trong bản phát hành stable trong Q4 2022, chúng tôi dự kiến sẽ ngừng hỗ trợ cho các phiên bản mac OS 10.11 và 10.12. Phiên bản tối thiểu macOS được hỗ trợ sẽ tăng lên 10.13 tức Mac High Sierra.
3. Bitcode deprecation
Bitcode sẽ không còn được chấp nhận cho các ứng dụng IOS trong ban XCode 14 săp tới, và các dự án đang sử dụng bitcode sẽ có ảnh báo build. Flutter sẽ ngừng hỗ trợ bitcode trong một bản phát hành tương lai.
Mặc định, Flutter app không enable tính năng này lên, và chúng tôi không mong đợi điều này ảnh hưởng đến nhiều nhà phát triển. Tuy nhiên, nếu bạn đã enable rồi thì hãy disable nó ngay khi nâng cấp lên XCode 14.
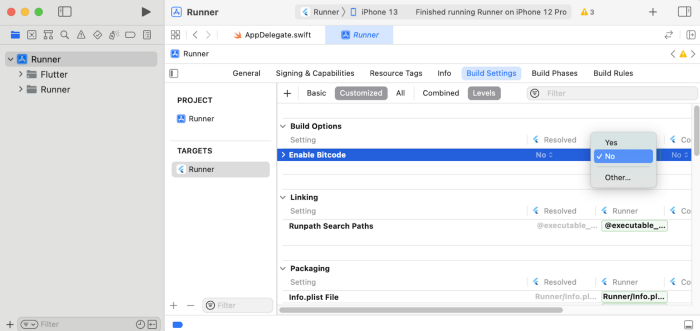
Mở ios/Runner.xcworkspace -> Turn off Enable Bitcode
Xem tài liệu của Apple để biết thêm chi tiết
IX. Tổng kết
Như chúng tôi vẫn thường nói, nhóm Flutter tại Google vô cùng biết ơn công sức mà cộng đồng đã nỗ lực để mang đến cho Flutter trải nghiệm tuyệt vời như vậy. Chúng tôi mong muốn tiếp tục lặp lại và tập trung vào những gì quan trọng nhất - tất cả vì các bạn~
X. Tài liệu
- Bài viết được dịch từ What’s new in Flutter 3.3. Cảm ơn các bạn đã theo dõi. Happy coding!!!